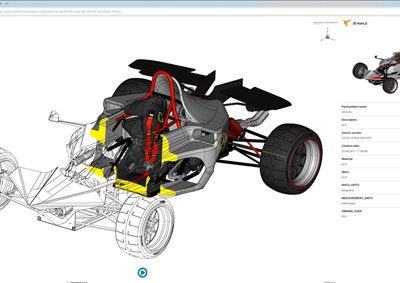
LiteBox3D Web Viewer
Mit LiteBox3D Web können Sie 3D-Daten für alle Anwender bereitstellen, ohne die Kontrolle über Ihre Daten zu verlieren.
Ihr Nutzen mit LiteBox3D Web
IP Protection
Für den LiteBox3D Web Viewer werden keine clientseitige Installation oder Browser-Plugins benötigt. Die 3D-Modelle sind jederzeit auf dem Server gespeichert – nur tessellierte Informationen werden zum Browser des Endgeräts gesendet, somit ist eine hohe Sicherheit Ihrer Daten gewährleistet. Installation, Konfiguration und Updates werden auf dem Server durchgeführt.
Immer Up-to-Date
Keine Missverständnisse mehr durch unterschiedliche Datenstände. Es ist immer der aktuelle Stand verfügbar. Anwender müssen sich nicht länger Fragen stellen, wie: „Wo sind meine Modelle?“, „Wer hat meine Daten?“, „Was ist die richtige Version?“
Benutzerfreundliche Oberfläche
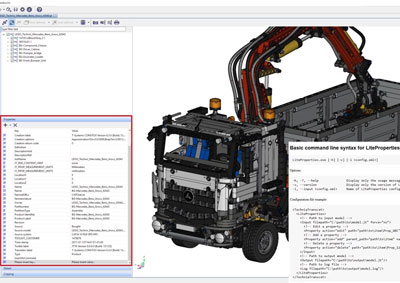
Die Viewer-Einstellungen werden durch Systemvariablen festgelegt. Steuerelemente können ein- oder ausgeblendet werden, ebenso wie Modellbaum und Modelleigenschaften. Um die Sichtbarkeit einiger Elemente während der Laufzeit umzuschalten ist eine HTML-API verfügbar.
Geringe Server-Hardwareforderungen
Durch clientseitiges Rendern wird keine leistungsstarke Hardware für den Server vorausgesetzt. Eine Grafikkarte ist auf dem Server nicht notwendig. Zur Darstellung der Modelle wird die Grafikkarte des Clients genutzt.
Leistungsstarke API
Es stehen verschiedene JavaScript-APIs zur Verfügung. Die API-Referenz finden Sie im LiteBox3D Web Handbuch
Load Balancing
Mehrere Instanzen von LiteBox3D Web können nebeneinander ausgeführt werden. Der Server-Cache kann aktiviert und von mehreren Instanzen gemeinsam genutzt werden, um die Ladezeiten zu reduzieren.
Zugriff von jedem Endgerät
Ob mobil oder am Schreibtisch, Sie können von überall auf Ihre 3D-Daten zugreifen.
Offline Modus
Arbeiten Sie auch ohne Netzwerkanbindung, dank der Dateien im lokalen Cache.